このように、たくさんの学習サイトがあってどれが自分に合っているのか迷ってしまう……と困ったことはありませんか?
この記事では、未経験からのエンジニア転職をサポートする、おすすめの無料&有料学習サイトを厳選して10個ご紹介します。
それぞれのサイトの特徴や、どんな人におすすめなのかを分かりやすく解説します。
この記事を読めば、あなたにぴったりの学習サイトが見つかりエンジニア転職への第一歩を踏み出すことができるはずです!!
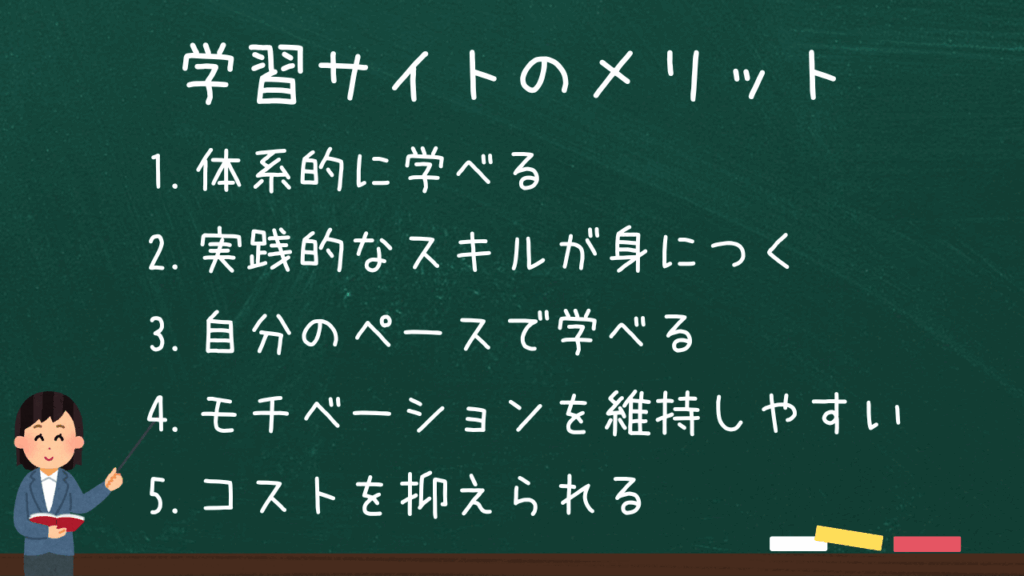
学習サイトメリットは?
独学で参考書を読むのも良いですが、学習サイトにはこんなメリットがあります!

未経験からの転職でも「実際にサービスを作れるレベルのスキル」が求められることは多いです。
学習サイトを活用して、効率よく実践力を身につけていきましょう!
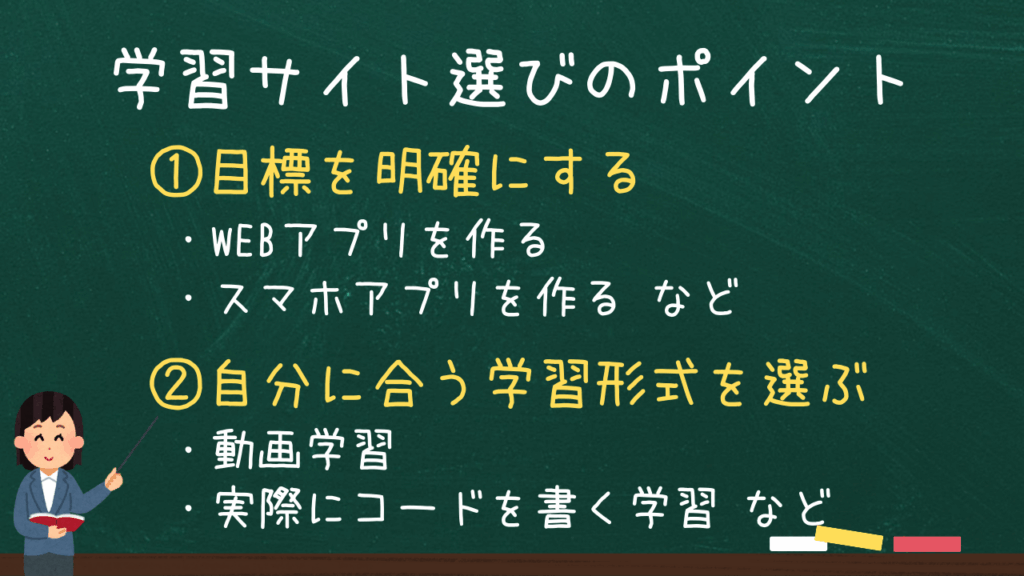
学習サイト選びのポイント
学習サイト、たくさんの種類があって迷いますよね。


【無料】気軽に始められる!おすすめ学習サイト5選
まずはコストをかけずにプログラミングの基礎を学んだり、雰囲気を掴んだりするのにぴったりな無料サイトをご紹介します。
1. Progate (プロゲート)
| 特徴 | スライド形式の教材で、ブラウザ上で実際にコードを書きながら学べる。初心者向け。 |
|---|---|
| 学べること | HTML/CSS, JavaScript, Ruby, Python, Javaなど多数。 |
| おすすめポイント | ゲーム感覚で楽しく進められる。最初の「プログラミングって面白い!」を感じるのにぴったり。 |
| 注意点 | 無料版では学べるレッスンに限りがある。 |
2. ドットインストール
| 特徴 | 3分動画でサクサク学べる老舗サイト。幅広い技術をカバー。 |
|---|---|
| 学べること | Web開発基礎、プログラミング言語、開発環境構築、デザインツールなど多数。 |
| おすすめポイント | スキマ時間で学習しやすい。開発環境の作り方など、実践的な内容も豊富。 |
| 注意点 | 無料版では古い情報や一部レッスンのみの公開。質問は有料会員のみ。 |
3. paizaラーニング (パイザラーニング)
| 特徴 | 動画レッスンと、ブラウザ上でコードを書いて実行できる演習問題がセット。スキルチェック機能も。 |
|---|---|
| 学べること | Python, Java, C#, PHP, Ruby, SQLなど。Webアプリ開発基礎も。 |
| おすすめポイント | プログラミング問題を解くことで力試しができる。就職・転職支援サービス「paiza転職」との連携も。 |
| 注意点 | 無料で学べる範囲は限られる。より多くのレッスンや機能は有料。 |
4. Codecademy (コードアカデミー)
| 特徴 | 海外の有名なインタラクティブ学習サイト。ブラウザ上でコーディングしながら学習。 |
|---|---|
| 学べること | Web開発、データサイエンス、Python, JavaScriptなど多数。 |
| おすすめポイント | 英語の勉強にもなる!世界標準のスキルを意識できる。 |
| 注意点 | 基本的に英語。日本語非対応。無料プラン(Basic)で学べるコースは限定的。 |
5. YouTube
| 特徴 | 無料でアクセスできる膨大な動画リソース。現役エンジニアによる解説も多数。 |
|---|---|
| 学べること | 特定言語のチュートリアル、フレームワークの使い方、開発環境構築、エラー解決法など無限大。 |
| おすすめポイント | 特定の技術やツールについてピンポイントで深く学べる。「〇〇 使い方」「〇〇 入門」などで検索! |
| 注意点 | 情報の質や鮮度にばらつきがある。体系的に学ぶには自分で計画を立てる必要あり。 |
まずは無料サイトでプログラミングに触れてみて、「面白い!」「続けられそう!」と感じたら次のステップとして有料サイトや有料プランを検討するのがおすすめです👍
【有料】本気でスキルアップ!おすすめ学習サイト5選
無料サイトでしっかりと基礎を固め、「さらに実践的なスキルを身につけたい!」「転職活動を有利に進めたい!」という方にはこれから紹介する有料サイトをおすすめします。
6. Progate (有料プラン)
| 特徴 | 無料版の続きや、より応用的なレッスンが全て受講可能に。 |
|---|---|
| 学べること | 無料版の内容に加え、実践的なWeb開発(Ruby on Rails, Node.jsなど)やGit、SQL応用など。 |
| おすすめポイント | 1ヶ月プランが月額で1,490円〜と比較的安価。無料版で学習に慣れた後のステップアップに最適。 |
| 料金 | 1ヶ月プラン/月額1,490円〜 |
7. ドットインストール (プレミアム会員)
| 特徴 | 全ての動画レッスンが見放題。文字起こしやソースコードの閲覧、質問機能も利用可能。 |
|---|---|
| 学べること | 無料版の内容に加え、より新しい技術やフレームワーク、実践的な開発手法など多数。 |
| おすすめポイント | 網羅性が高く、辞書的な使い方も可能。現役エンジニアの学習にも使われる。 |
| 料金 | 月額1,080円 |
8. Udemy (ユーデミー)
| 特徴 | 世界最大級のオンライン学習プラットフォーム。買い切り型の動画コースが豊富。 |
|---|---|
| 学べること | プログラミング、Web開発、アプリ開発、データサイエンス、AWS/GCP、デザイン、ビジネススキルまで多岐にわたる。 |
| おすすめポイント | 頻繁にセールが開催され、数万円のコースが1,000円台で購入できることも!実践的なコースが多い。レビューを参考に選べる。 |
| 料金 | 1コースあたり数千円〜数万円(セール時特価も定期的に行われています!) |
9. Schoo (スクー)
| 特徴 | プログラミングだけでなく、デザイン、マーケティング、ビジネススキルなど幅広いジャンルの生放送授業&録画授業を提供。 |
|---|---|
| 学べること | Webデザイン、プログラミング基礎、DX関連、思考法、コミュニケーションなど。 |
| おすすめポイント | 月額料金で様々な分野の授業が受け放題。業界のトレンドや幅広い知識を身につけたい人に。 |
| 料金 | 月額980円〜 |
10. デイトラ WEBアプリ開発コース
| 特徴 | オンライン完結型のプログラミングスクール。買い切り型で、1日1題形式のステップで無理なく学習を進められる。SNS上でコミュニティが活発なのも魅力。 |
|---|---|
| 学べること | Ruby, Ruby on Rails を中心としたWebアプリケーション開発スキル(企画、設計、開発、デプロイまで)。SQL、Git/GitHub、基本的なフロントエンド知識も習得。 |
| おすすめポイント | コストパフォーマンスが高い(買い切り型で約13万円)。未経験からオリジナルWebサービスを公開できるレベルを目指せる実践的なカリキュラム。卒業後も教材閲覧可能で、自走力を重視する人向け。 |
| 料金 | 129,800円(税込)※買い切り型 |
有料サイトは費用がかかる分サポートが手厚かったり、より実践的な内容が多かったりします。
学習を成功させるためのヒント

未経験からのチャレンジはわからないことだらけ……!だと思いますが、諦めずにコツコツ続ければ必ず結果に表れていきます!
まとめ
今回は、未経験からエンジニア転職を目指す方におすすめの学習サイトを10個ご紹介しました。
- 無料サイト … Progate、ドットインストール、paizaラーニング、Codecademy、YouTube
- 有料サイト … Progate(有料)、ドットインストール(有料)、Udemy、Schoo、デイトラ(WEBアプリ開発コース)
まずは無料サイトでプログラミングの楽しさに触れ、必要に応じて有料サイトやスクールを活用していくのがおすすめです。
大切なのは、まず一歩を踏み出すこと。
行動し続けることがとても大切です……!
この記事が、あなたの行動を後押しするきっかけになれば嬉しいです。